- A+
找了几款代码高亮插件,都感觉不太理想,要么样式不太喜欢,要么插件很久不更新了,要么就是它会改变我编辑器里的代码排版排版,增加各种标签。
后来找到了一个开源项目,叫highlight.js,看了下风格比较喜欢,而且也在一直更新,编辑器的代码排版也不会受影响。于是决定放弃插件使用这个项目。
highlight.js 介绍
Highlight.js是一个用JavaScript编写的语法高亮显示器。它适用于浏览器以及服务器。它几乎适用于任何标记,不依赖于任何框架,并具有自动语言检测功能。
使用方法
使用方法很简单,只需要在每一个页面标签引入一个css文件和一个js文件并且加载一个js即可。可以添加到header.php的<head>标签里或者是主题自带的流量统计代码的框框里。因为使用cdn的方式比较方便,这里我选择使用cdn的方式引入。代码如下:
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/monokai-sublime.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
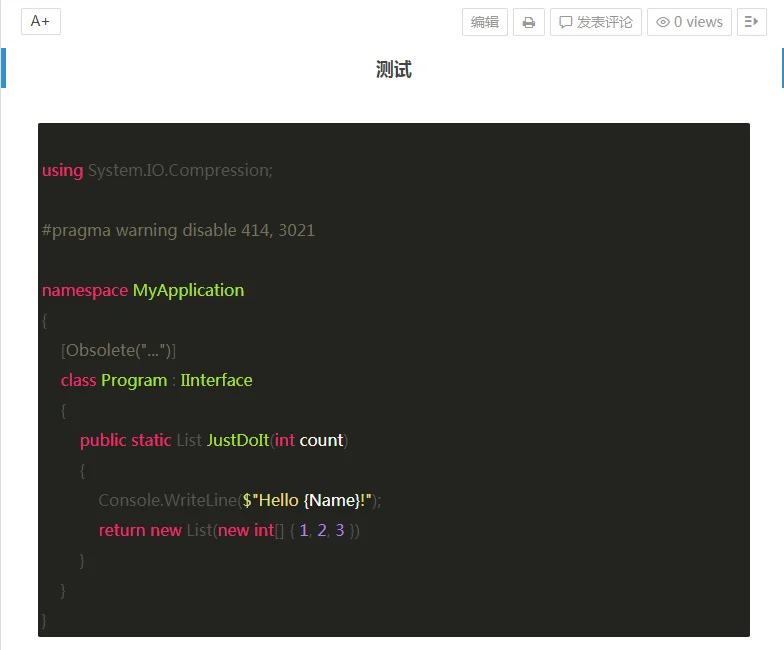
接下来写代码块的时候把代码放到<pre><code>和</code></pre>之间就可以了。效果如图
2019.10.2补充更新
昨天发现博客打开特别慢,1分钟才加载出来,后来测试发现是代码高亮的css和js的cdn链接挂了,于是换了cdn.jsdelivr.net上面存储的js和css,今天测试昨天挂了的链接今天又好了。怕麻烦的人建议还是存放在本地比较稳。
如果想替换样式只需要修改一下第一行css的文件名字就可以,这里有支持的各种样式名称,
https://github.com/highlightjs/highlight.js/tree/master/src/styles
记得改名字的时候千万不要把min丢了,否则会找不到文件
如果想使用左右滚动条的话只需要找到你使用的主题下面的style.css文件里叫做pre的选择器,然后在里边添加
white-space: pre;
word-wrap: normal;这么两句代码就可以了。
更多使用方法可以查看